ARTE Mediathek 4.x

Leistungen
Entwicklung
Technologien
Android
Kunde
ARTE G.E.I.E
Jahr
2015 – 2017
Was war die Rolle von Karlmax im Projekt?
Wir haben die bestehende Version 2015 mit ersten Wartungstasks übernommen und dann intensiv an zwei großen Versionen gearbeitet, die in 2016 und 2017 released wurden.
Warum brauchen die Nutzer diese App?
Weil sie ARTE schauen wollen und zwar wo, wann und wie sie wollen.
Was kann die App?
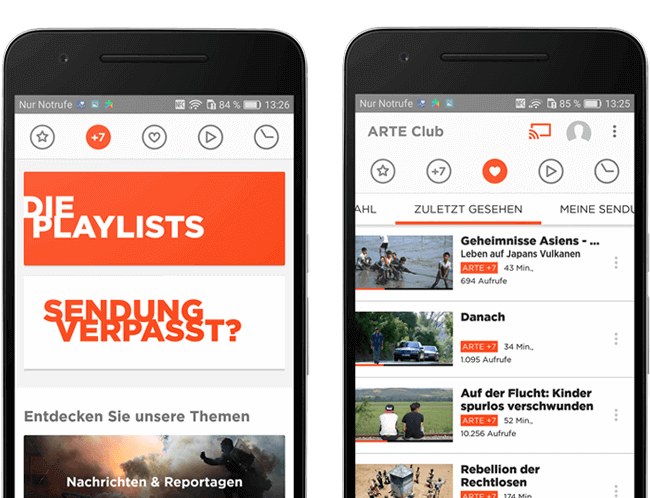
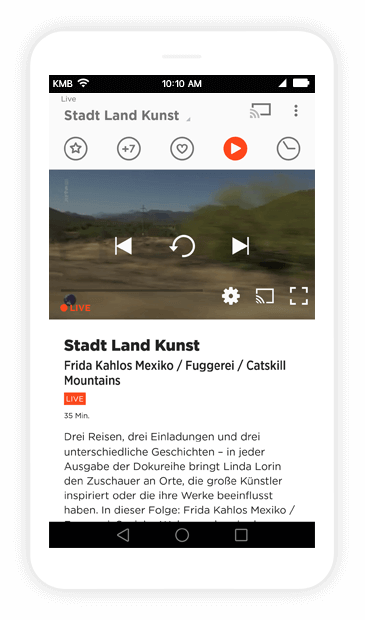
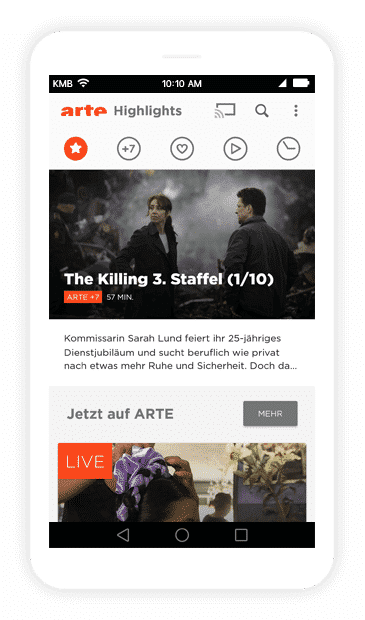
Die ARTE Mediathek-App ist der zentrale mobile Zugang zu allen Sendungen des deutsch-französischen Senders. Herz der Anwendung ist die Mediathek (bei ARTE unter dem Namen +7 zu finden), in der aktuelle Sendungen aus dem Fernsehen mit speziellen Online-Formaten vereint sind. Darüber hinaus bietet die App eine kuratierte Highlights-Seite, das Programm für die kommenden Tage und viele Zusatzinformationen zu allen Formaten. Der personalisierte Bereich ARTE Club verbindet die Nutzerinnen und Nutzer mit allen Online-Angeboten. Sie können zum Beispiel Beiträge in der Mediathek zum späteren Schauen vormerken und Sendungen abonnieren.

Die Herausforderung
Die Herausforderung in der Betreuung eines so komplexen Projekts beginnt schon in den Besonderheiten eines deutsch-französischen Fernsehsenders. Das Handling von Sprachen und großen Bibliotheken mit sehr unterschiedlichen Inhalten wird verbunden mit Videostreaming, Chromecast und einem hochkomplexen Tracking, das den Anforderungen an eine Zuschauermessung gerecht werden muss. Darüber hinaus soll sich die App weiterentwickeln und nicht nur für passiven Konsum bereitstehen, sondern die User auch aktiv in die Welt von ARTE und alle Angebote des Senders hineinziehen.
Wie sind wir vorgegangen?
Seit zwei Jahren arbeiten wir an der App und ihren verschiedenen Ausprägungen. Dabei haben sich unsere Aufgaben von einfachen Wartungstasks zu Beginn bis zu einem anspruchsvollen Redesign und einer europäischen Version der App weiterentwickelt.
Wichtig bei unserem Vorgehen in diesem Projekt war eine angemessen vielschichtige Bearbeitung von einzelnen Schritten: So haben wir die Tests für die Anwendung weiterentwickelt, Komponenten isoliert und erst dann erweitert. Ein Beispiel: Durch die Ausweitung der verfügbaren Beiträge wurde eine neue Navigationsstruktur notwendig, aber keine Anpassung der Detaildarstellungen eines einzelnen Eintrags. So arbeiteten wir für diesen Abschnitt des Projekts vor allem daran, die Nutzer in der App an ihr gewünschtes Ziel zu bringen.
Generell arbeiten wir in dem Projekt so, dass es in der Entscheidung unseres Kunden liegt, diese einzelnen Schritte zu releasen oder doch in einer größeren neuen Version zu bündeln.

Behind the scenes – oder: Wie ich PAPI zu OPA machte (und zur wandelnden Programmzeitschrift wurde).
Ein erster Projektabschnitt war der Umbau des Fernsehprogramms auf die neue API, die den schönen Namen OPA trägt (Open Program API) – dabei galt es die alten Bestandteile des Vorgängers auszubauen. Die Bezeichnung des Vorgängers: PAPI (Program API). Klingt nach dem seltsamen Fall des Benjamin Button, waren aber vor allem JSON-Dateien. Neben den automatischen Tests für die Datenklassen und ihre Auswertung habe ich dabei regelmäßig die Routinen zum Nachladen geprüft und mich durch die verschiedenen Varianten der Anzeige gesucht. In dieser Zeit hätte man mich jederzeit nachts um drei wecken und nach den Sendungen des nächsten Themenabends fragen können.




