Coach Yourself ™

Leistungen
Konzept, Design, Entwicklung
Technologien
Flutter, Android, iOS, Firebase
Kunde
4 You Coaching GmbH
Jahr
2017 – heute
Was war die Rolle von Karlmax im Projekt?
Als erstes das Kernprodukt verstehen und ein gemeinsames Verständnis erarbeiten. Dann das Knowhow unseres Partners in eine marktreife App verpacken und mithilfe des neuen Cross-Plattform Frameworks Flutter die App aus einer Codebasis auf iOS und Android releasen.
Warum brauchen die Nutzer diese App?
Mit Coach Yourself ™ lernen die Nutzer sich Zeit für sich zu nehmen, sich gezielt ihren eigenen Bedürfnissen zu widmen und sich für ein ausgewogenes Leben zu stärken.
Was kann die App?
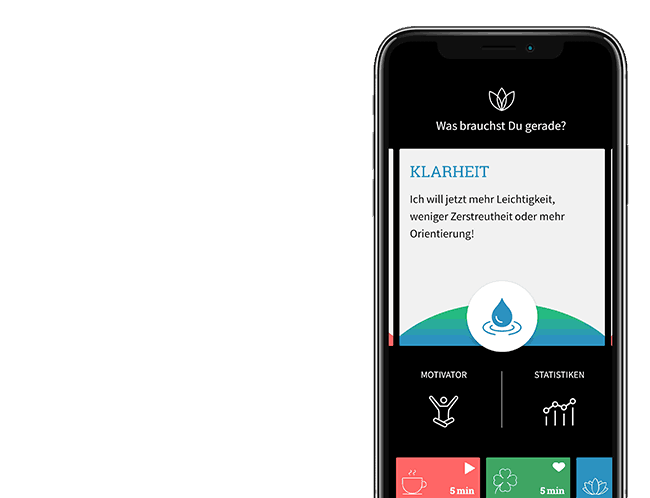
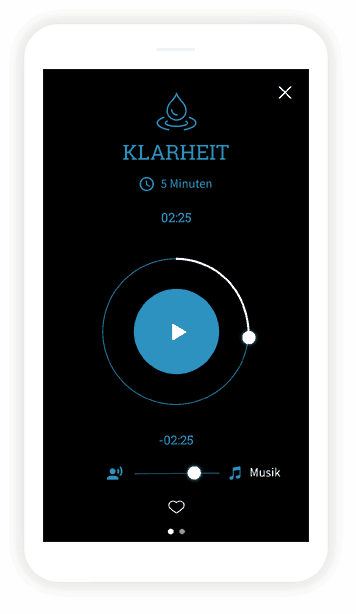
Die App bietet den Nutzern geführte Meditationen, die von Ramin Raygan geleitet werden und den Verstand, Körper sowie das Herz stärken. Der Nutzer wählt einen Themenbereich und passt seine Meditationssession nach Bedarf an. Es ist auch möglich, seinen Fortschritt mit Statistiken zu verfolgen und durch den Motivator von Coach Yourself ™ zu lernen, Meditation in den Alltag zu integrieren.

Die Herausforderung
Das erste Projekt mit Flutter und Dart bedeutete an sich bereits eine Herausforderung. Neue Programmiersprache, neue APIs und mit nativen Hybrid-Apps auch eine neue Art, an ein Projekt heranzugehen. Wir haben diese Reise als Teil des Early Access Program mit dem Support des Flutter Teams angetreten, auch wenn klar war, dass wir in der Alpha-Phase des Projekts dem einen oder anderen Bug in der Plattform oder den Tools begegnen würden.
Es mussten Komponenten entwickelt werden, die es für Flutter noch nicht gab – z.B. eine runde Seekbar, die interaktiv ist und sich mit guter User Experience bedienen lässt.
Das Implementieren von systemnäheren Features auf iOS und Android erwies sich teilweise auch in einem nativen Cross-Plattform-Tool als tricky. Das Abspielen von Audiodateien – eine Hauptkomponente der App – handhaben beide Systeme recht unterschiedlich, sodass wir auch direkt in die (Weiter-) Entwicklung von Plug-Ins eingestiegen sind.
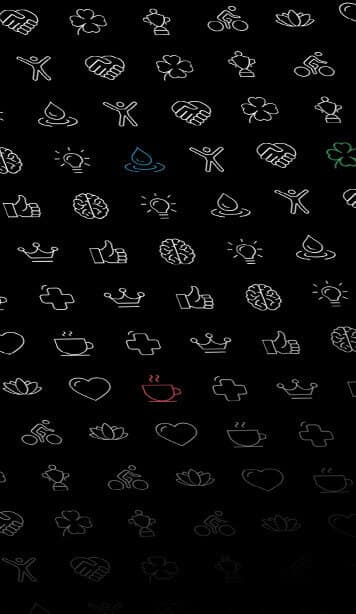
Die Herausforderungen waren nicht ausschließlich technischer Natur. Vierzehn unterschiedlichen Meditationsthemen anhand eines Icons eine visuelle Identität über die Plattformen hinweg zu geben und verständlich zu visualisieren, stellte den Startpunkt unserer Arbeit dar.
Wie sind wir vorgegangen?
Nach unserer Designentscheidung für ein angepasstes Material Theme haben wir zunächst mit der Ausarbeitung visueller Komponenten und der Icons begonnen. Daraus leitete sich auch die runde Seekbar für den Player ab.
Als diese Entscheidung einmal gefallen war, haben wir gelernt, dass die einfache Entwicklung neuer Widgets kein leeres Versprechen, sondern wirklich eine besondere Stärke von Flutter ist. Nach Abschluss der Implementierung läuft der exakt selbe Code auf Android und iOS.
Bei der Plug-In Entwicklung sind wir an verschiedenen Stellen eingestiegen. Zum Beispiel im genannten Bereich Audioplayer oder auch bei In-App Käufen und Subscriptions. Trotz eines engen Projektzeitraums konnten wir wenigstens einzelne Dinge auch in die Community zurückgeben, wie in Ralphs Artikel zur Optimierung der Versionszählung nachzulesen ist.
Überhaupt haben wir sehr aktiven Support des Flutter-Teams und der Community erfahren, ohne die wir nicht zum Release gekommen wären. Und unsere technische Leiterin Miriam hatte die Gelegenheit, selbst Erfahrungen weiterzugeben, bei Berlins erstem Flutter-Meetup.
Und wer sich selbst ein Bild machen möchte: Unser Kollege Salih hat auf Medium einen Einsteigerkurs für ein Wochenende geschrieben.

Behind the scenes – oder: Gönne deinen Augen eine Pause
„Gönne deinen Augen eine Pause“ hat wohl in unserem Großraumbüro in den letzten Wochen jeder regelmäßig gehört, da wir intensiv an der Entwicklung der „Coach Yourself“-App gearbeitet und sie getestet haben. Wirklich entspannende Stimmung kam dann für mich aber erst auf, als ich im Homeoffice einmal eine Meditation komplett durchgehört habe – da ich vorher „nur“ die technischen Funktionen der App getestet habe. Ich freue mich, dass wir so verschiedene Apps entwickeln und nun auch eine Meditationsapp in unserem Portfolio haben.




