Snipsl

Leistungen
Android-Entwicklung, Konzept
Technologien
Android
Kunde
Woschlab GmbH
Jahr
2015 – 2016
Was war die Rolle von Karlmax im Projekt?
Wir haben gemeinsam mit den Auftraggebern und anderen Agenturen am Konzept gearbeitet und dann die Android-App als Startpunkt des Projekts entwickelt.
Warum brauchen die Nutzer diese App?
Weil sie damit neue Geschichten ihrer Lieblingsautoren „Snipsl-für-Snipsl“ verfolgen und neue Autoren entdecken können.
Was kann die App?
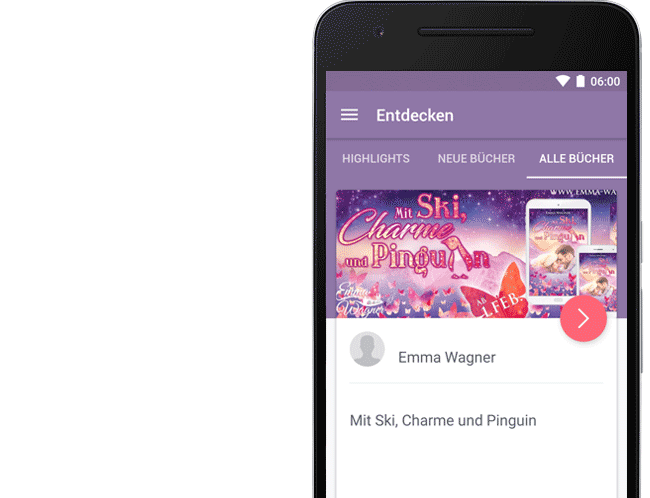
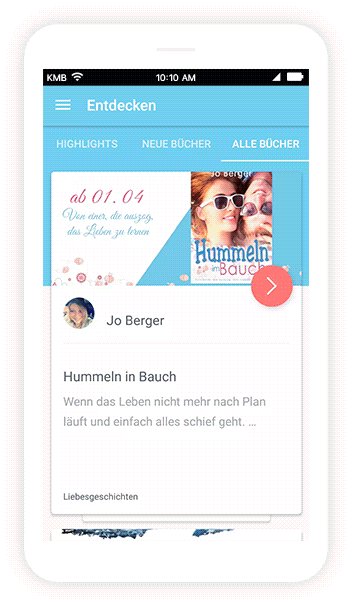
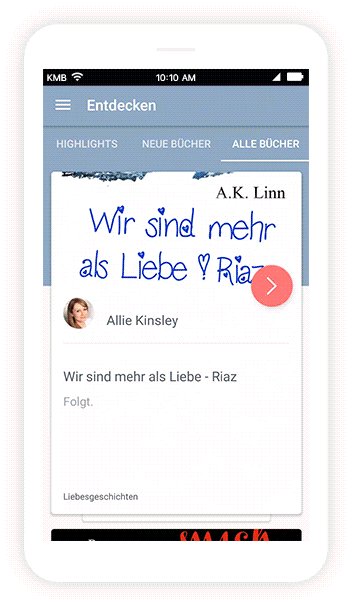
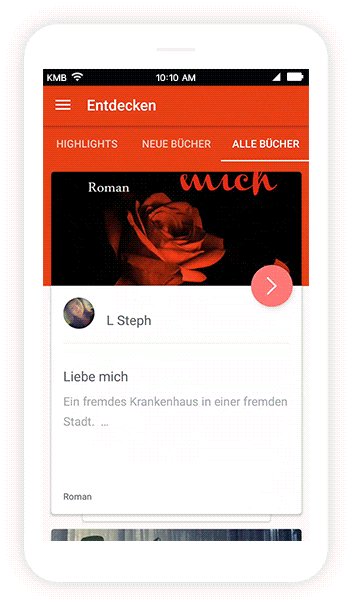
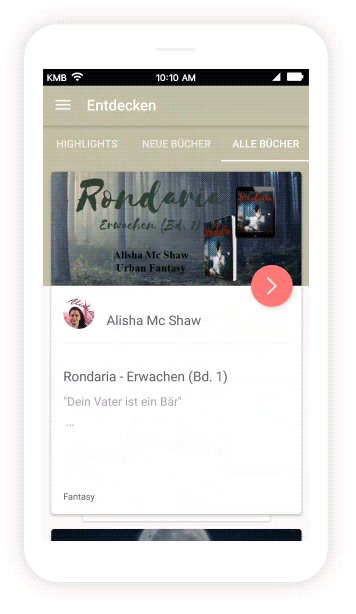
Snipsl ist eine innovative E-Reader-App, die Leser und Autoren einander näherbringt. Texte werden in kleinen Abschnitten veröffentlicht – jeden Tag ein neuer kurzer „Snipsl“. Der Nutzer kann seine Lieblingsgeschichten abonnieren und wird so regelmäßig informiert, wenn neue Abschnitte veröffentlicht werden. Interaktive Elemente wie Umfragen zu den Texten oder Nachrichten des Autors an seine Leser unterstreichen den persönlichen Charakter der App. Eine umfangreiche Kommentarfunktion für die Leser, in die sich auch die Autoren einbringen können, runden das Angebot ab.

Die Herausforderung
Snipsl entstand auf der grünen Wiese. Gemeinsam mit dem Kunden und der Designagentur „Die Krieger des Lichts“ ging es ans Whiteboard. Ausgehend von der Vision einer „Snipsl-für-Snipsl“-Leseerfahrung entstanden in einem intensiven Workshop das Konzept und der Funktionsumfang. Auch wir arbeiteten Snipsl für Snipsl: Auf zahlreichen Post-its wurden Feature-Ideen und User-Storys festgehalten, wieder verworfen, umsortiert und ergänzt – bis die einzelnen Snipsl ein Ganzes für uns ergaben. Nach nur zwei Tagen war das Konzept so weit ausgestaltet, dass wir mit der Entwicklung starten konnten.
Das Drumherum der Snipsl stellte eine besondere Herausforderung dar. Leser sollten schließlich aktiviert werden. Dafür können die Autoren Nachrichten zwischen den einzelnen Kapiteln schreiben und es können Umfragen ausgespielt und grafisch ausgewertet werden.
Wie sind wir vorgegangen?
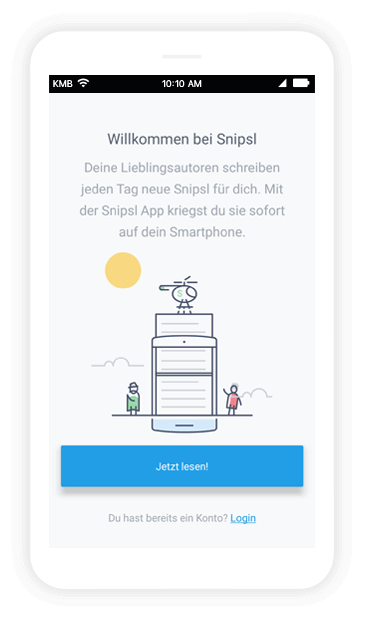
Zunächst entwickelten wir einen Prototypen, der die wichtigsten Komponenten bereits enthielt: den Lesemodus mit zugehöriger Navigationsmöglichkeit, sowie die Kommentarfunktion mit individuellen Animationen und Transitionen. Nach positiven Tests wurde auf Grundlage des Prototyps die Logik der App implementiert: vom Login und dem Usermanagement, über eine Onboarding-Animation mit Parallax-Effekt bis hin zu individuellen Animationen für den Wechsel zwischen verschiedenen „Büchern“.
Danach entstand für jedes einzelne Buch der sogenannte Stream. In diesem waren Umfragen, Snipsl und Nachrichten so angeordnet, dass die Leser den Autoren nicht nur beim Schreiben auf die Finger schauen konnten, sondern praktisch beim Denken dabei waren.

Behind the scenes – oder: Wie wir die Romantiker in unseren Reihen enttarnten.
Die Inhalte der App – also die Texte der Autoren – standen zu Beginn des Projekts noch nicht endgültig fest. Als die App ein testbares technisches Niveau erreicht hatte, kam die Technik zum ersten Mal mit dem Inhalt in Berührung. Und mit dem Verschwinden von Lorem Ipsum schlängelte sich der neue Content einer duftenden Rosensorte gleich aus den Buchstaben. Die ersten Snipsl bestanden in erster Linie aus Liebesromanen. Zunächst waren einige der Tester dem Genre gegenüber kritisch eingestellt. Doch die Geschichten erwiesen sich für den Einen oder Anderen als erschreckend packend. Und letztlich ist Tolstois Krieg und Frieden ja auch nur eine epische Soap-Opera.




